These instructions show you how to setup and use the Enterprise Pro theme to mimic the demo site.
You may wish to have the Enterprise Pro theme demo open for reference while setting up your theme. The setup documentation for this theme has been broken down into the following sections:
- Pre-Installation Setup
- Theme Installation
- How to Import Demo Content
- How to Configure the Genesis Theme Settings
- How to Configure the Site Title Header Text
- How to Use a Custom Header Image
- How to Configure the Navigation Menus
- Header Right Widget Area
- How to Configure the Home Page
- How to Configure the Home – Top Widget Area
- How to Configure the Home – Bottom Widget area
- How to Configure the Primary Sidebar Area
- How to Configure the Footer Widget Areas
- How to Create a Blog Page
- Special Widget areas Included in the Enterprise Pro Theme
Pre-Installation Setup
Compatibility
Make sure you have the following installed:
- WordPress version 3.6+
- Genesis Framework version 2.0+
Plugins
Before you begin, you will need to install and activate the following plugins Of course, you may substitute your favorite plugin, but this is the one used in the Enterprise Pro theme demo:
How to Configure the Genesis Theme Settings
In your WordPress admin, navigate to Genesis > Theme Settings. Configure the Theme Settings as follows:
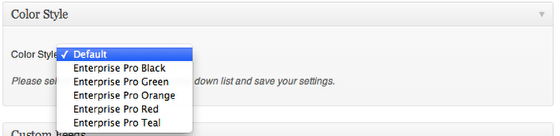
Color Style
- Click on the Color Style Dropdown to select an alternative color scheme for your site.

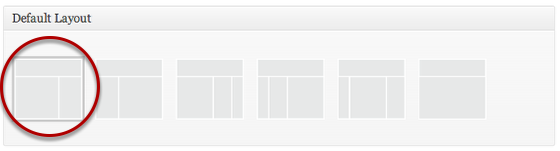
Default Layout
- Click a thumbnail to select the Default Layout. The Enterprise Pro theme uses the Content > Sidebar option.

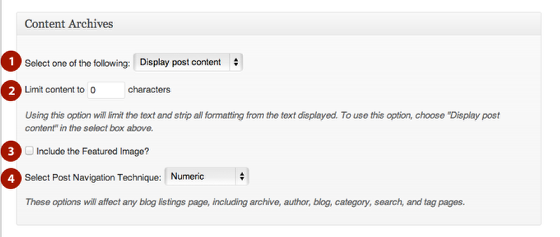
Content Archives
- For Content Archives, the default setting of “Display post content” is used by the demo.
- Leave the “Limit content to __ characters” option blank or set to 0.
- Leave “Include the Featured Image?” checkbox unchecked.
- Using the drop down box, select “Numeric” for the “Post Navigation Technique.”
Be sure to click the “Save Settings” button to preserve your changes.

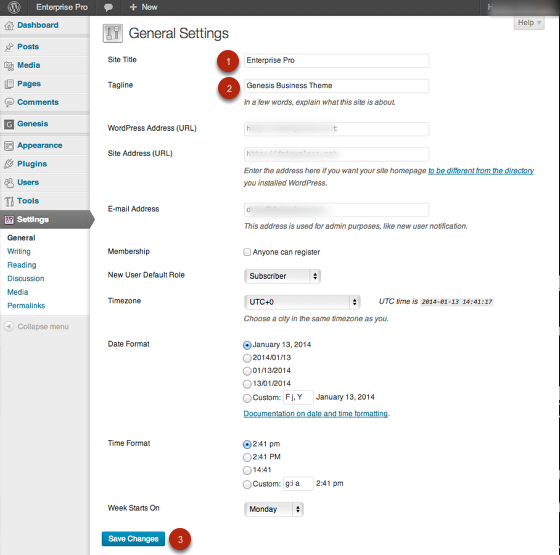
How to Configure the Site Title Header Text
The site title and description for your site can be set by navigating to Settings > General.
- The Site Title will display in the upper left corner of your site.
- The Tagline Setting will display immediately below the Site Title.
- Be sure to click the “Save Settings” button to preserve your changes.

How to Use a Custom Header Image
If you prefer a Logo Image rather than a text based Site Title it is possible to use a small logo style image that will display in the upper left corner of the site.
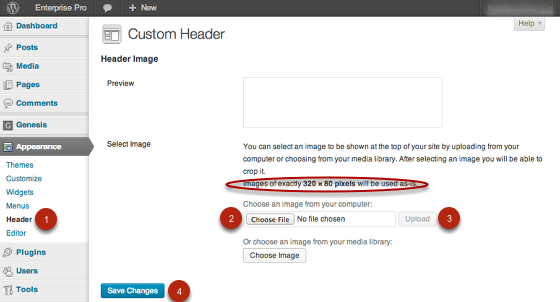
- Navigate to Appearance > Header menu in your WordPress admin panel
- Click “Browse” and Navigate to the image you would like to use for a Logo. Images of exactly 320 × 80 pixels will give the best results. Other sizes will be cropped in the upload process to create an image of the correct size.
- Click “Upload” to copy the image from your computer to your website.
- Be sure to click the “Save Settings” button to preserve your changes.

How to Configure the Navigation Menus
In the Enterprise Pro theme, the Primary Navigation menu area is used in the demo.
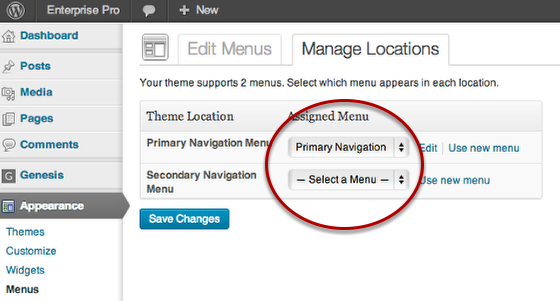
The default navigation areas can be disabled by navigating to Appearance > Menus > Manage Locations. Set both Primary navigation to a previously created menu from the drop down to enable the Primary Navigation Menu location.
A Menu set in the Primary Menu location will display just below the header area of your site.
A Menu set in the Secondary Navigation Menu location will display just above the footer credits of your site and will display one level deep.
Be sure to click the “Save Settings” button to preserve your changes.

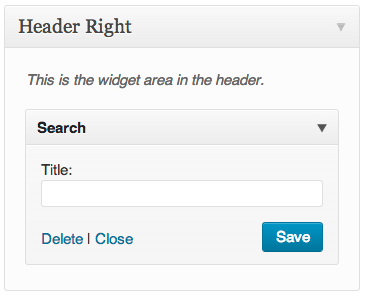
Header Right Widget Area
The Enterprise Pro theme demo is configured to display a search form in the Header Right widget area.
Be sure to click the “Save” button to preserve your changes.

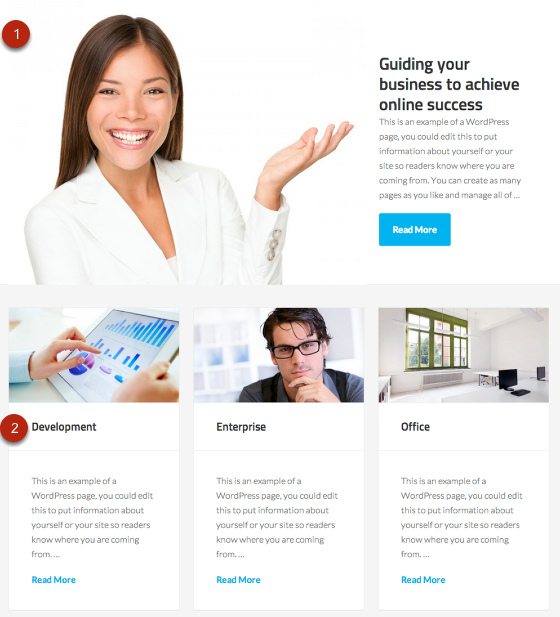
How to Configure the Home Page
The Enterprise Pro theme demo home page is configured via several widget areas.
- Home – Top: A full width widget area configured using a Featured Page widget
- Home – Bottom: A full width widget area configured to display 3 Featured page widgets horizontally across the home page.
Note: If no Widget areas are active in any of the Home Page Specific Widget Areas a Blog Style Home page will be displayed. If you wish to use a Static Page for your home page do not add widgets to the Home Page widget areas since this will override the Home Page setting.

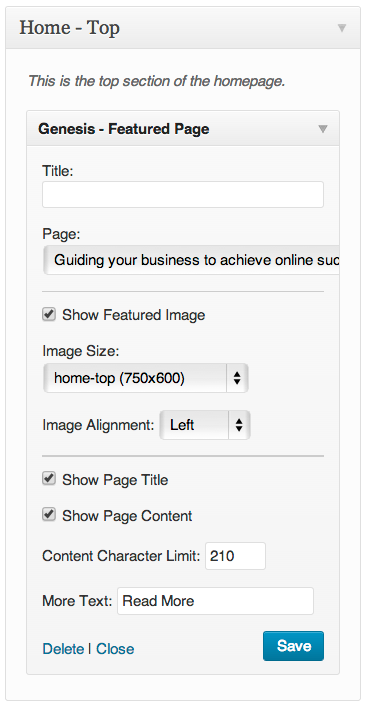
How to Configure the Home – Top Widget Area
The Home – Top widget area will display a single Featured Page widget across the Home Page with a large featured image to the left and a 210 character excerpt from the page content to the right.

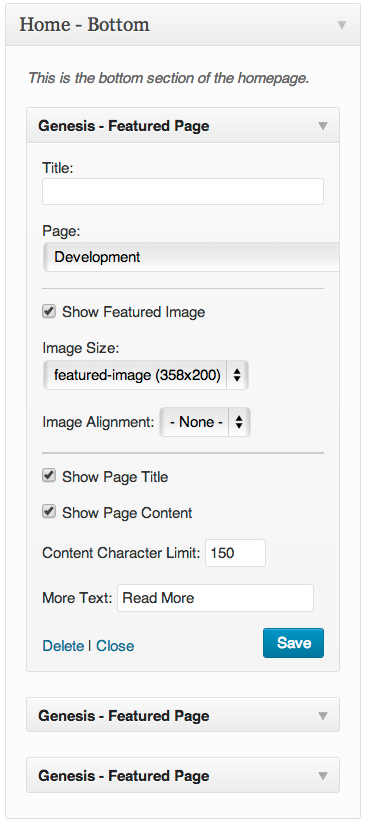
How to Configure the Home – Bottom Widget area
The Home – Bottom widget area will display 3 widgets horizontally across the Home Page just below the Slider. TheEnterprise Pro theme demo is configured to display featured pages with a smaller featured image and a 150 character excerpt from the page content in this area.

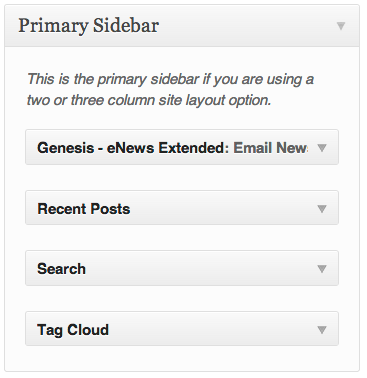
How to Configure the Primary Sidebar Area
The following widgets are used in the Primary Sidebar area that displays to the right side of the content area.
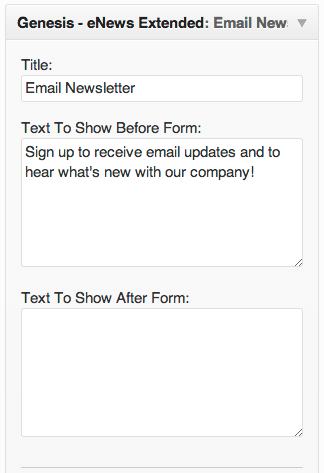
- Genesis eNews Extended
- Recent Posts
- Search Widget
- Tag Cloud

Genesis eNews Extended Widget Settings:
Be sure to click the “Save” button to preserve your changes.

Recent Posts Widget Settings:
- Number of posts to show: 5
Be sure to click the “Save” button to preserve your changes.

Search Widget Settings:
Be sure to click the “Save” button to preserve your changes.

Tag Cloud Widget Settings:
Be sure to click the “Save” button to preserve your changes.

How to Configure the Footer Widget Areas
The Enterprise Pro theme demo uses the included 3 Footer Widget areas. The following outlines the widgets used in theEnterprise Pro theme demo. You may use any widgets you like in these areas.

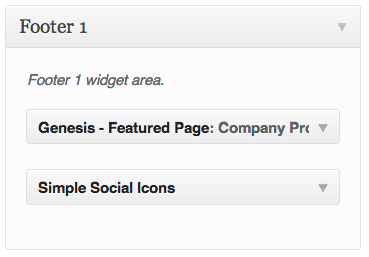
Footer 1 Widget Area:
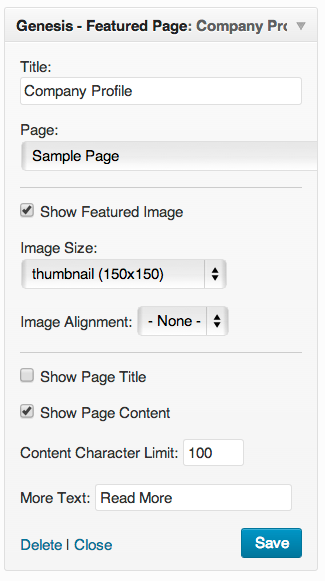
- Genesis – Featured Page Widget
- Simple Social Icons
Be sure to click the “Save” button to preserve your changes.


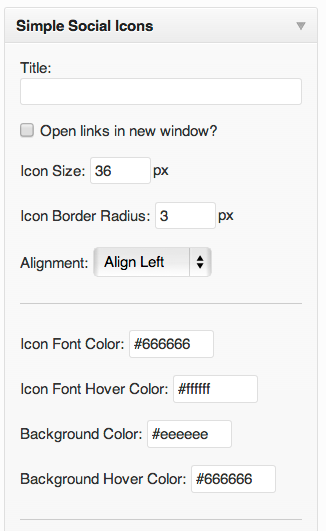
Simple Social Icons Widget Settings:
- Icon Size: 36px
- Icon Border Radius: 3px
- Alignment: Align Left
- Icon Font Color: #666666
- Icon Font Hover Color: #ffffff
- Background Color: #eeeeee
- Background Hover Color: #666666

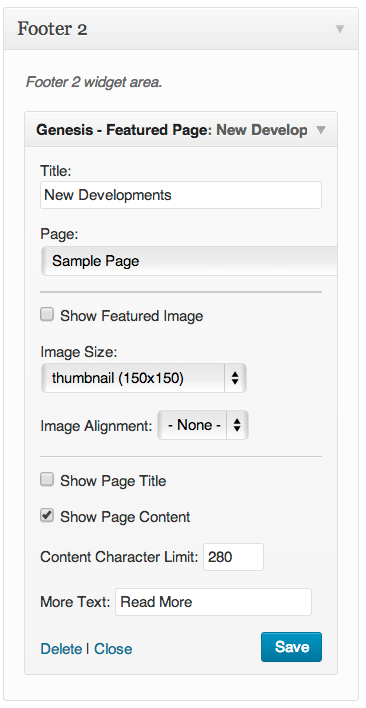
Footer 2 Widget Area Settings:
- Genesis – Featured Page Widget
Be sure to click the “Save” button to preserve your changes.

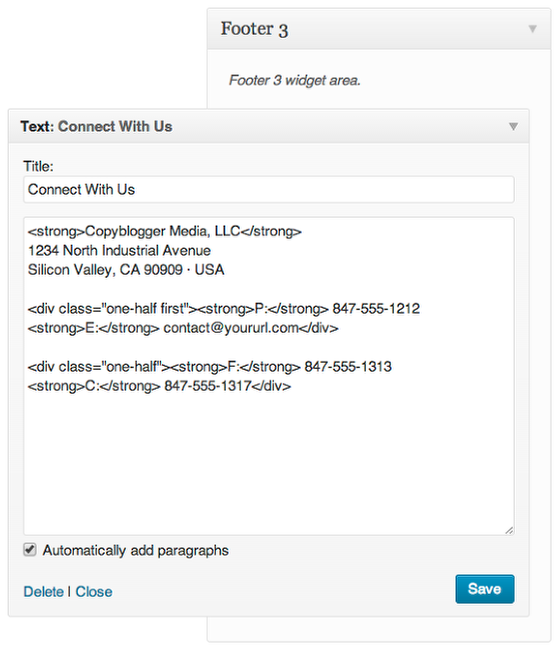
Footer 3 Widget Area Settings:
- Text Widget
Be sure to click the “Save” button to preserve your changes.

How to Create a Blog Page
When using a widgetized home page it can be helpful to create a general blog style page to display elsewhere on your site. For instructions on how to create this page follow the following steps:
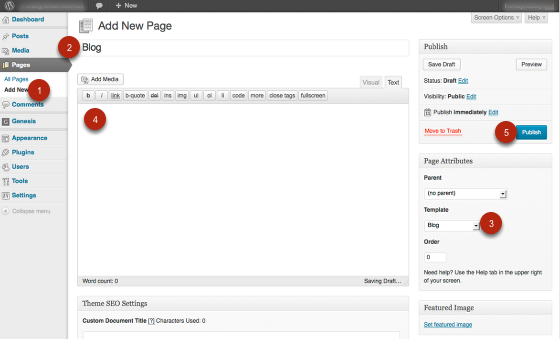
- Navigate to Pages > Add New in your WordPress Admin Panel
- Create a New Page named “Blog”
- In the right sidebar of the Page edit screen select the Blog option in the template dropdown menu.
- Leave the Content of this page blank, it will not be displayed when using the Blog page template.
- Publish the page.
Once the page has been published you can view the page to see a blog style list of recent posts. Link to this page in the custom menu of your choice.

Special Widget areas Included in the Enterprise Pro Theme
The Enterprise Pro theme includes the following special widget area designed to display additional content on your site:
- After Entry Widget Area – Displays after the content on single posts