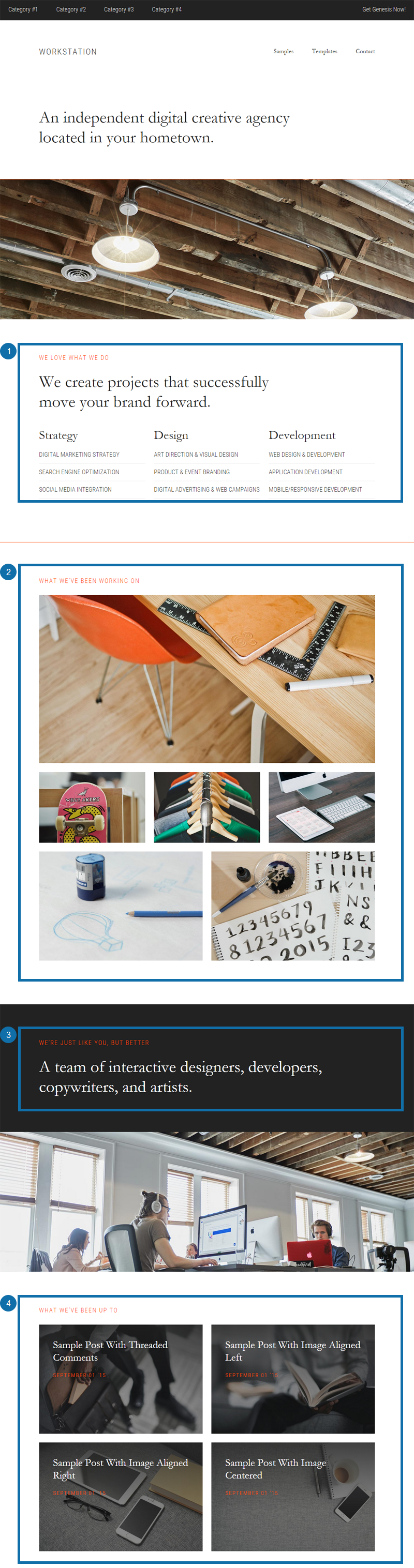
You may wish to have the Workstation Pro theme demo open for reference while setting up your theme.
The setup documentation for this theme has been broken down into the following sections:
- Customize Your Settings
- Genesis Theme Settings
- Site Identity
- Front Page Background Images
- Color Settings
- Custom Header Image
- Navigation Menus
- Front Page Setup
- Front Page Layout
- Front Page & Flexible Footer Layout Configurations
- Front Page 1 Widget Area
- Front Page 2 Widget Area
- Front Page 3 Widget Area
- Front Page 4 Widget Area
- Widget Areas
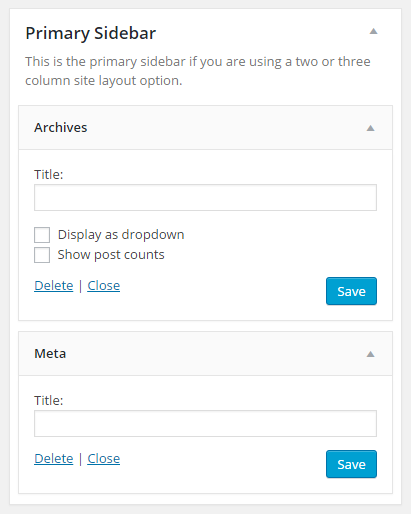
- Primary Sidebar
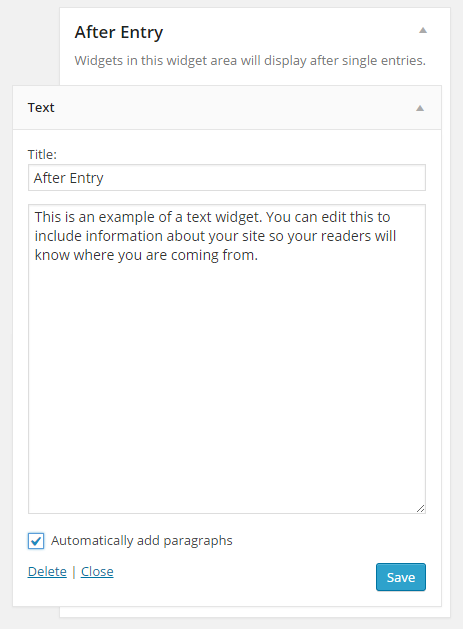
- After Entry Widget Area
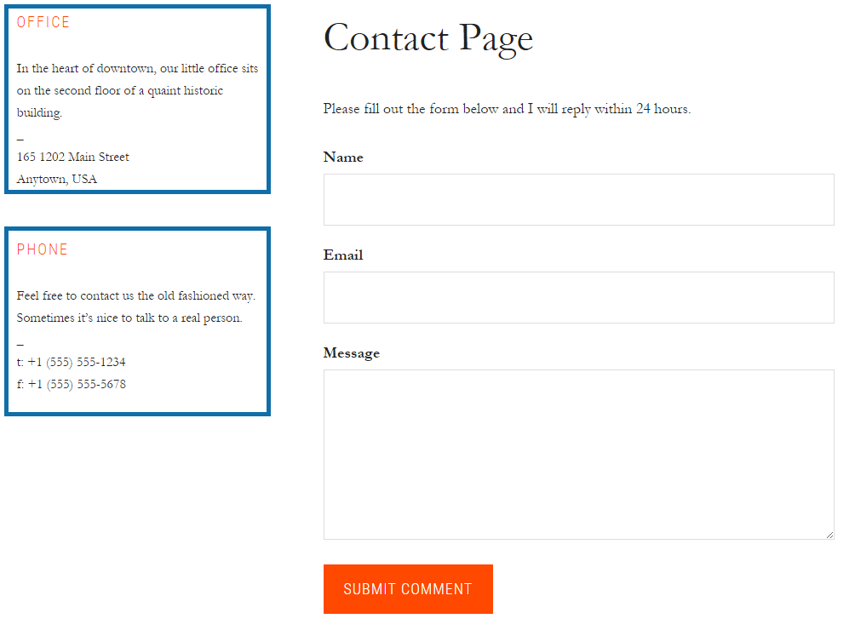
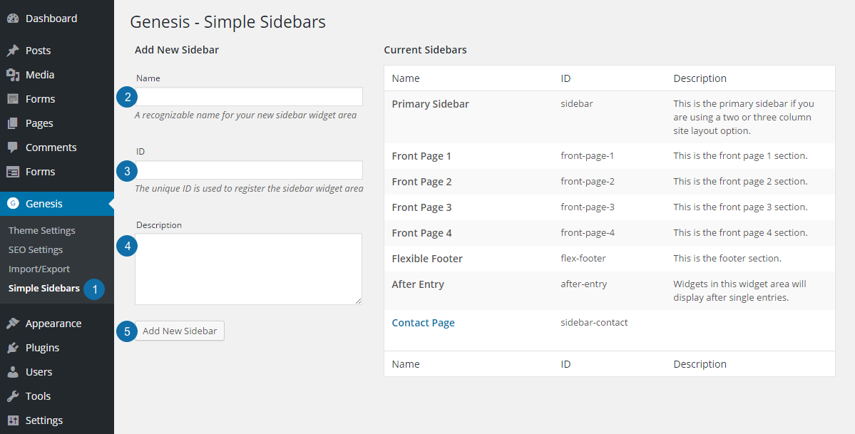
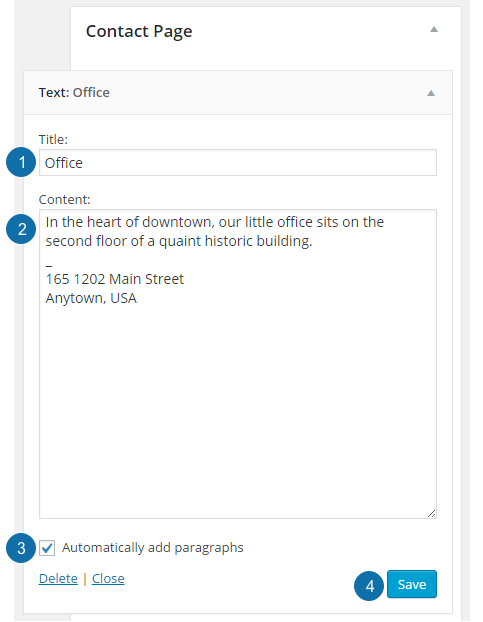
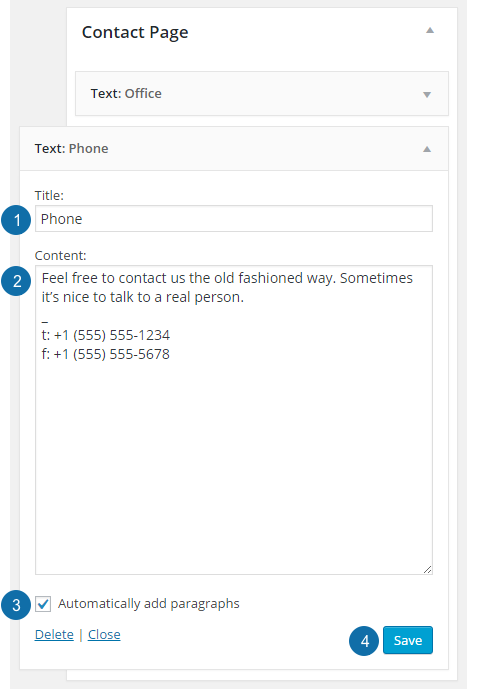
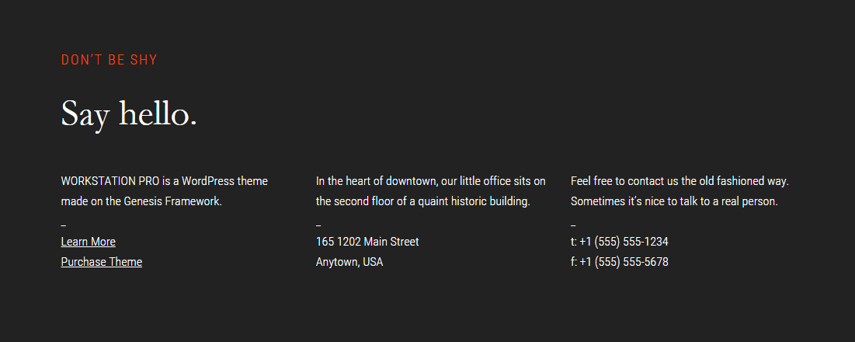
- Contact Page Sidebar
- Flexible Footer Widget Area
- Widgets
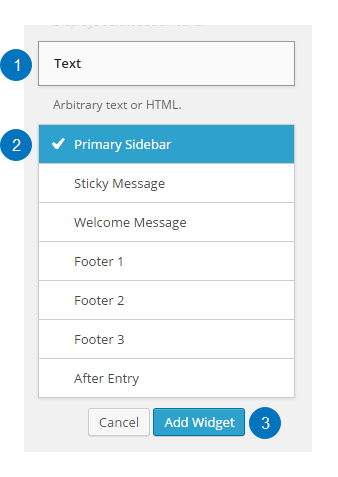
- Add a Widget to a Widget Area
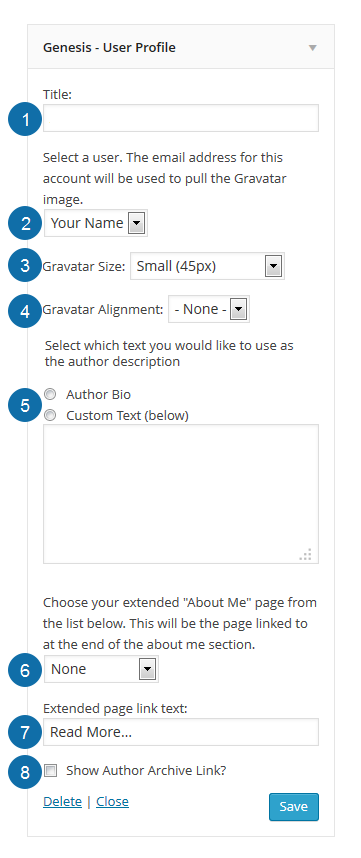
- Genesis User Profile Widget Settings
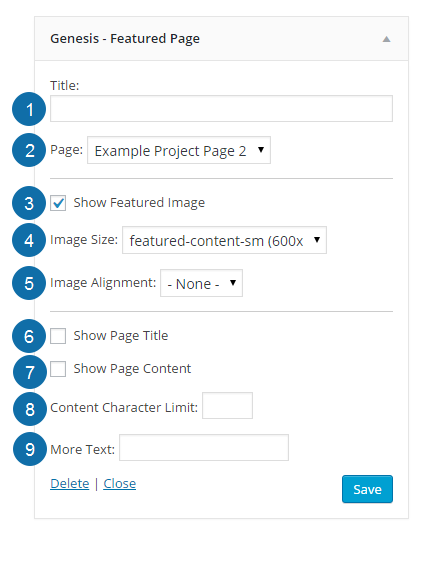
- Genesis Featured Page Widget Settings
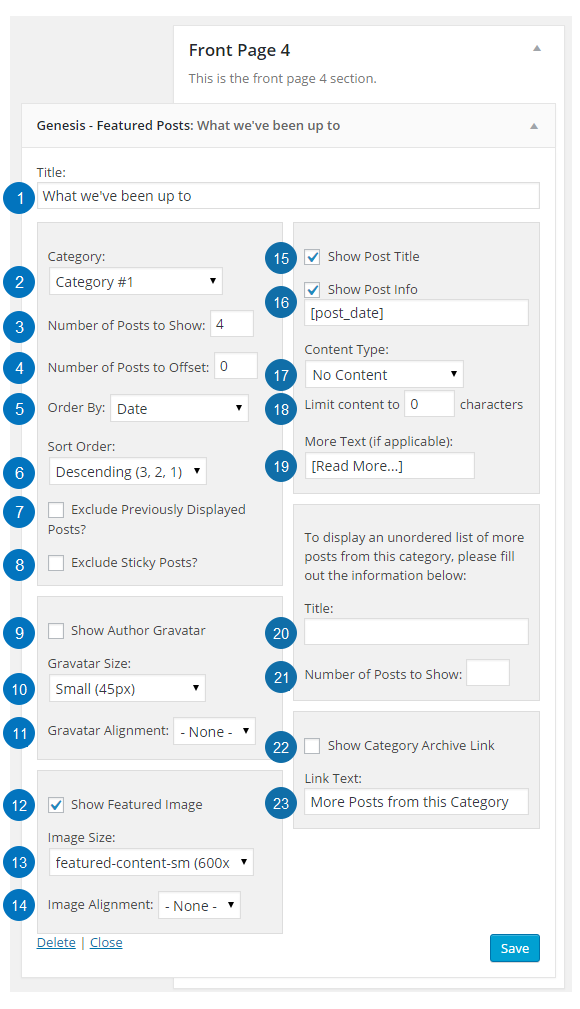
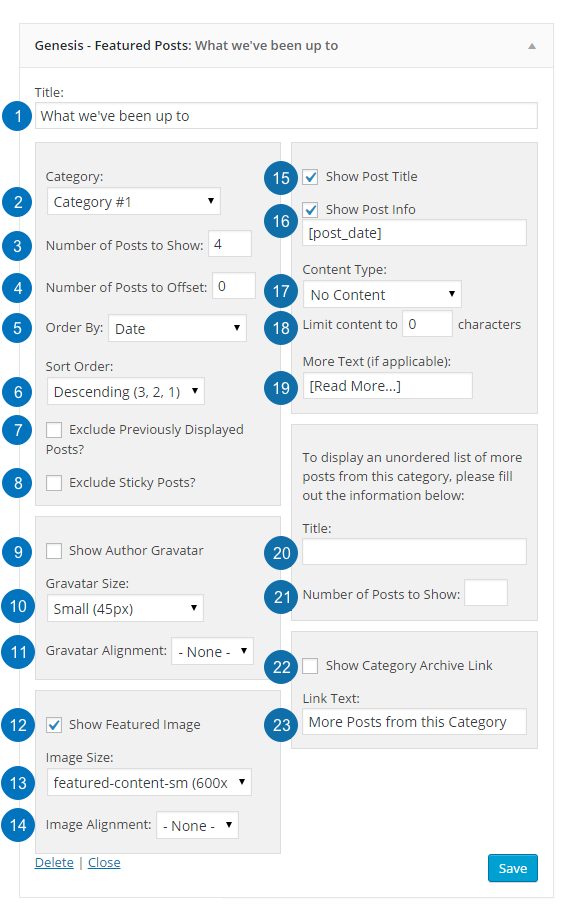
- Genesis Featured Posts Widget Settings
- Recent Comments Widget Settings
- Tag Cloud Widget Settings
- Text Widget Settings
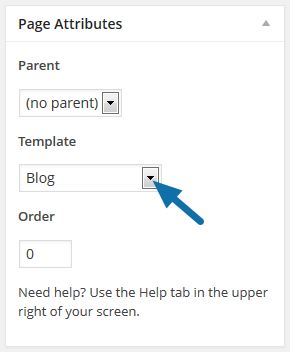
- Page Templates
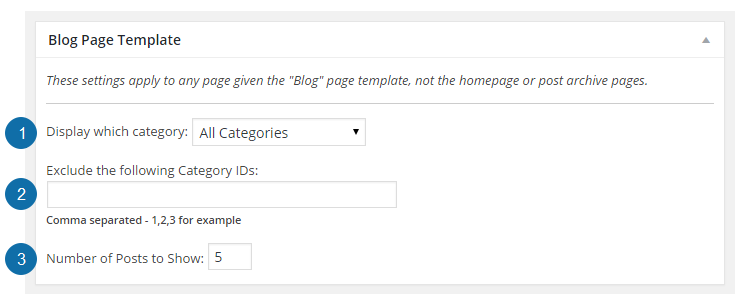
- Blog Page Template
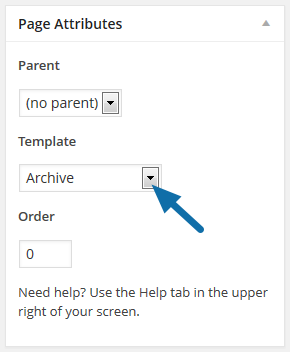
- Archive Page Template
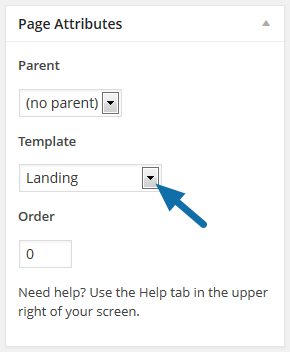
- Landing Page Template
- Extras
- Page Excerpts
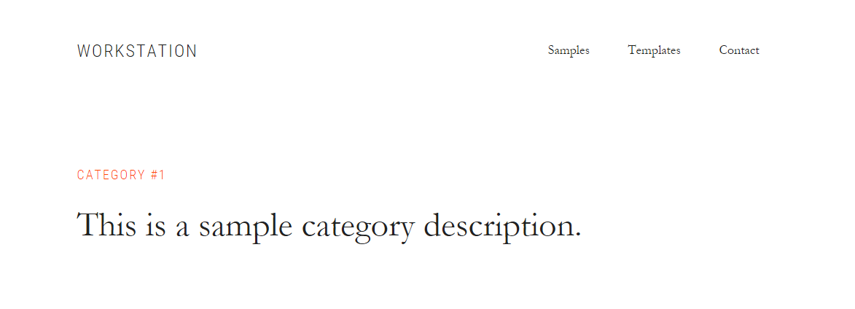
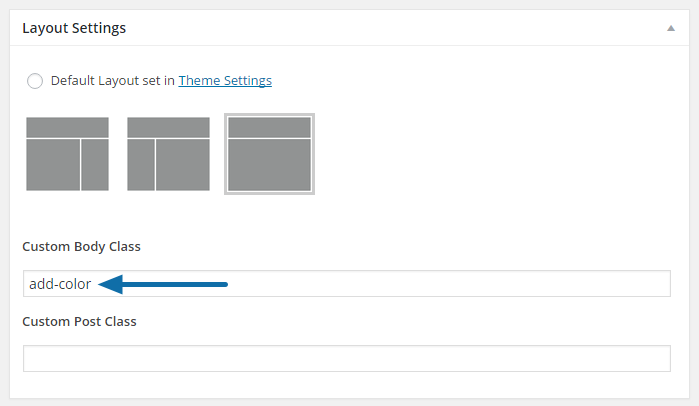
- Background Color for Site Header and Page Excerpt Area
- Column Classes
Genesis Theme Settings
Accessing The Genesis Theme Settings
The Genesis Theme Settings allow you to configure the settings for features like the content archives and default theme layout.
To access the theme settings, go to Genesis > Theme Settings in your WordPress dashboard.
Genesis Theme Settings Overview
The Genesis Theme settings screen contains a number of Genesis Specific options.
- Information – Displays information and update notification options for the Genesis Framework.
- Custom Feeds – Allows you to redirect your RSS feed URLs if you’re using a feed delivery service.
- Default Layout – Determines site-wide layout for posts, pages, and archive views. The theme may override this setting for the home page and alternative settings can be used on a per page, post, or archive basis.
- Navigation – When a WordPress Menu has been previously created, the option to display “Navigation Extras” on the Primary navigation area will display here.
- Breadcrumbs – Breadcrumbs can be configured to display on different content types to guide visitors back, incrementally, to your home page.
- Comments and Trackbacks – Comments and Trackbacks can be completely disabled for Posts or Pages. Existing Comments and Trackbacks will continue to display. This is a global setting and cannot be overridden at the post or page level.
- Content Archives – Controls the display options for Date, Category, Tag, Taxonomy, and Author archive views.
- Blog Page Template – Controls the display options for Pages using the Blog Page Template.
- Header and Footer Scripts – Add site-wide scripts to the header or footer of your site. Often used for statistical tracking scripts from third party services.
Specific settings for the Workstation Pro Theme are outlined in more detail below.
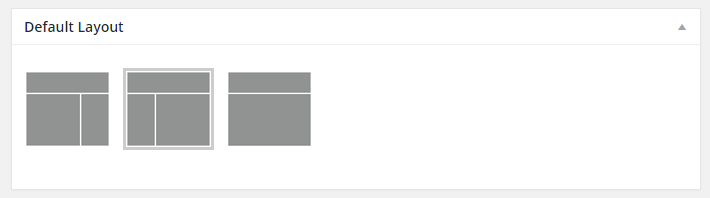
How To Configure The Default Page Layout
The Workstation Theme uses the Sidebar-Content Layout option in the theme demo for all site pages.
The default page layout of Sidebar-Content will be set by default when the Workstation Theme is activated.
An alternative Default Layout can be selected from the available options shown below:
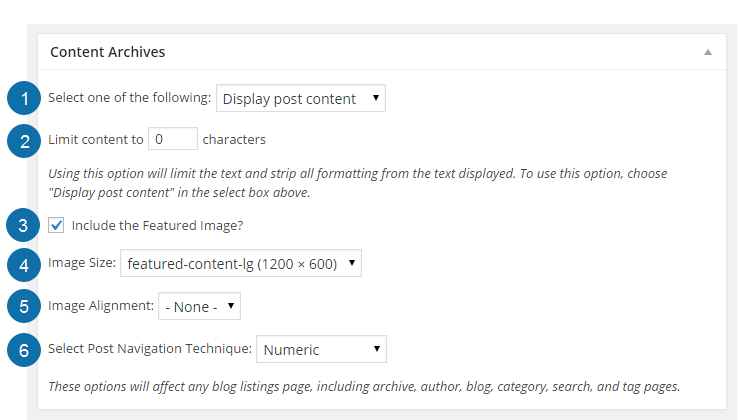
How To Configure The Content Archives
The following defaults will be set upon activation of the Workstation theme:
- For Content Archives, the default setting of Display post content is used by the demo.
- Limit content to __ characters: Leave the field blank, or set it to 0.
- Include the Featured Image: Check the box to display the featured image.
- Image Size: Select featured-content-lg (1200 x 600).
- Image Alignment: Select None.
- Post Navigation Technique: Select Numeric in the drop down box.
You can adjust these options as desired.
Be sure to click the Save Settings button to preserve your changes.
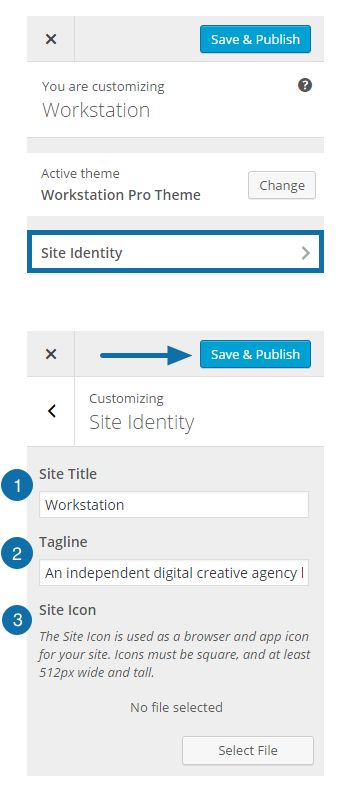
Site Identity
The site title, tagline and site icon for your site can be set by going to Appearance > Customize.
- The Site Title will display in the header of your site.
- The Tagline will be displayed below the header on the front page of your site (as shown in the image below).
- The Site Icon (or favicon) will be displayed in the browser tab when viewing your site. Click Select File to upload your site icon (as shown in the image below).
Be sure to click the Save and Publish button to preserve your changes.
Site Icon (Favicon)
Front Page Background Images
The Workstation Pro theme includes images which display as background images in two areas of the front page. The first background image is displayed beneath the site header and tagline. The second background image is displayed beneath the Front Page 3 widget area.
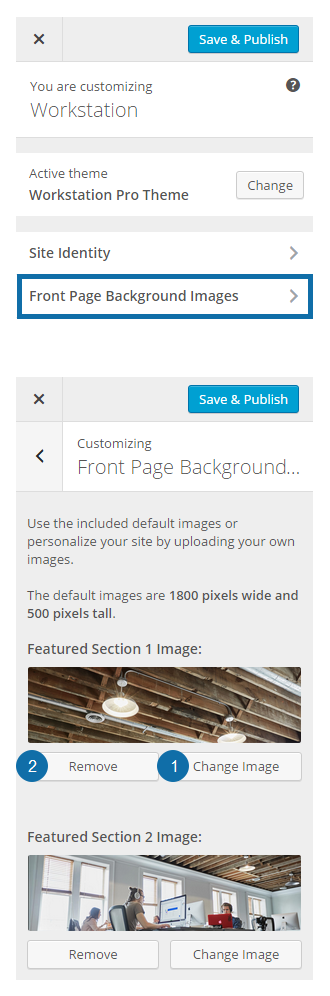
If you prefer to use different images, you can go to Appearance > Customize > Front Page Background Images. A thumbnail sized version of the default, preloaded images will be displayed.
- To set an alternate image in this area click Change Image button underneath the image. A popup will display allowing you to upload the image of your choice using your computer’s file navigation tool, or to find one directly in your Media Library.
- If desired, you can remove the image by clicking the Remove button.
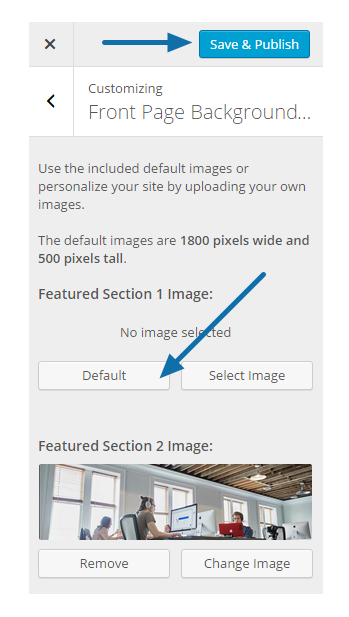
If you choose to remove the image, you may return to the default image by clicking the Default button (as shown below).
Be sure to click the Save & Publish button to preserve your changes.
Notes:
- The Workstation Pro theme demo uses a 1800×500 pixel image for the each of the Front Page Background Images.
- Your Front Page Background images don’t need to be a specific size – the theme is responsive and will crop, shrink, and grow the image as needed.
- However, due to the nature of the effect applied to these Front Page Background Images, not all images will look correct. Images designed to serve as a backdrop will work best.
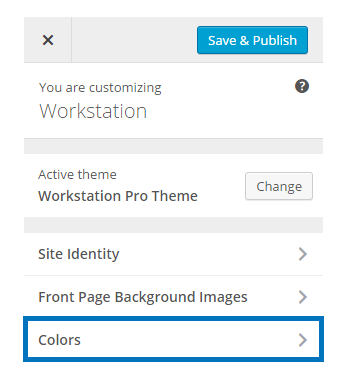
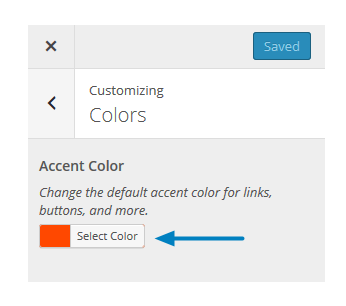
Color Settings
The Workstation Pro theme comes with the option to change the color of some elements used within the theme.
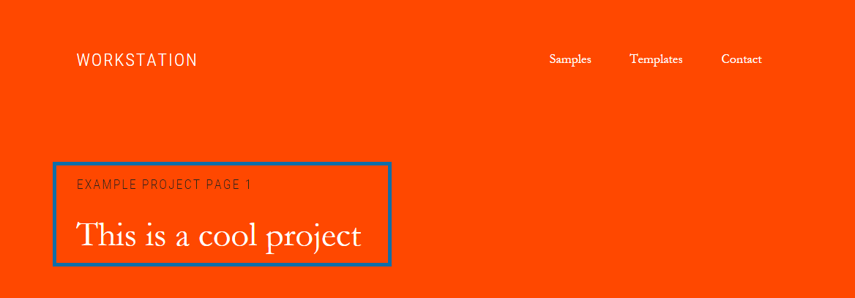
An Accent Color can be set to display a color of your choice for the links, numeric pagination, highlighted menu items, and the header area background for posts or pages that are using the .add-color body class.
Be sure to click the Save & Publish button at the top of the customizer to preserve your changes.
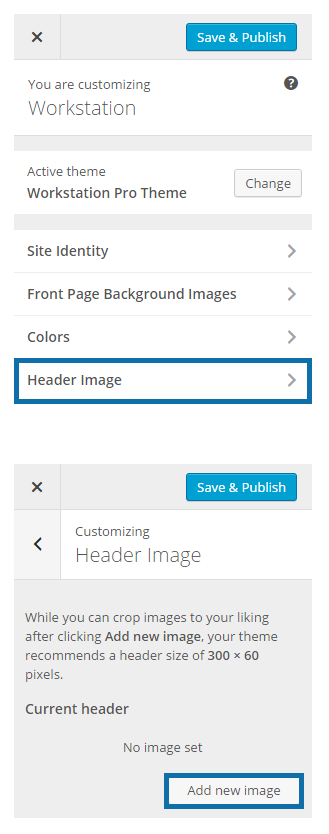
Custom Header Image
Uploading a New Header Image
If you prefer a Logo Image rather than a text-based Site Title, it is possible to use a small logo image that will display in the header of the site.
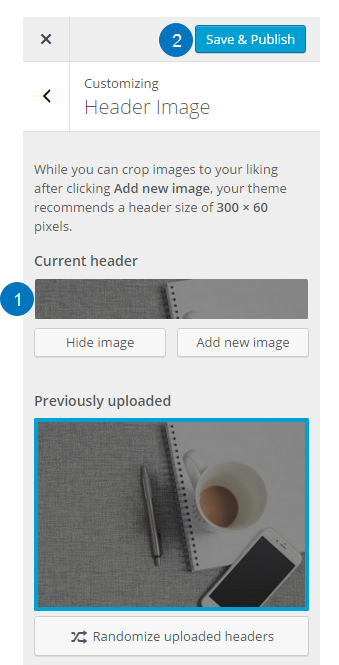
- Go to Appearance > Customize > Header Image in your WordPress admin panel.
- Click Add New Image and navigate to the image you would like to use for a Logo.
Note: Images of exactly 300×60 pixels will give the best results. Other sizes will be cropped in the upload process to create an image of the correct size.
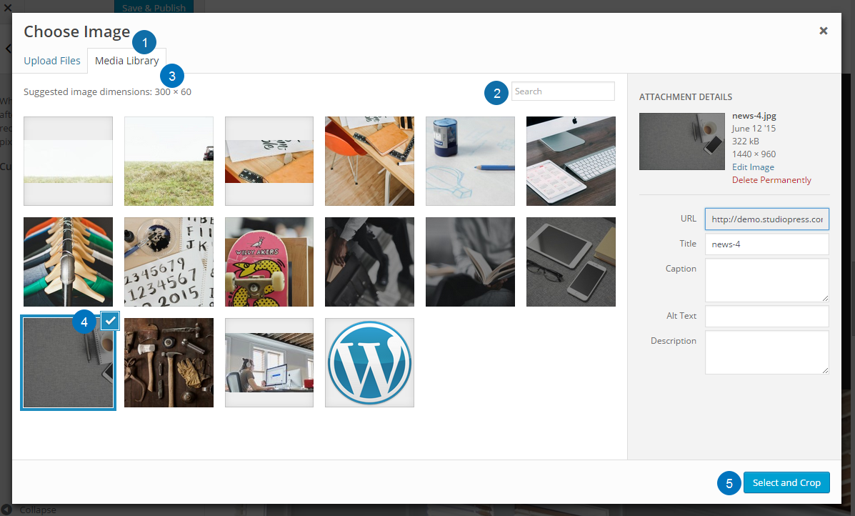
Selecting an Image from the Media Library
- Click the Media Library tab to display a selection of previously uploaded images.
- If the image you wish to use is not visible on this page use the search box to help locate the image.
- The final size of the image that will be used in your header will display. Images of the exact size shown here will work best. Images that are not these dimensions will be resized and/or cropped in order to fit the size set for your theme.
- Select the image from those shown by clicking on the image. A blue square indicator with a checkmark will display in the upper right corner of the selected image.
- Click Select and Crop
Uploading a New Custom Header Image
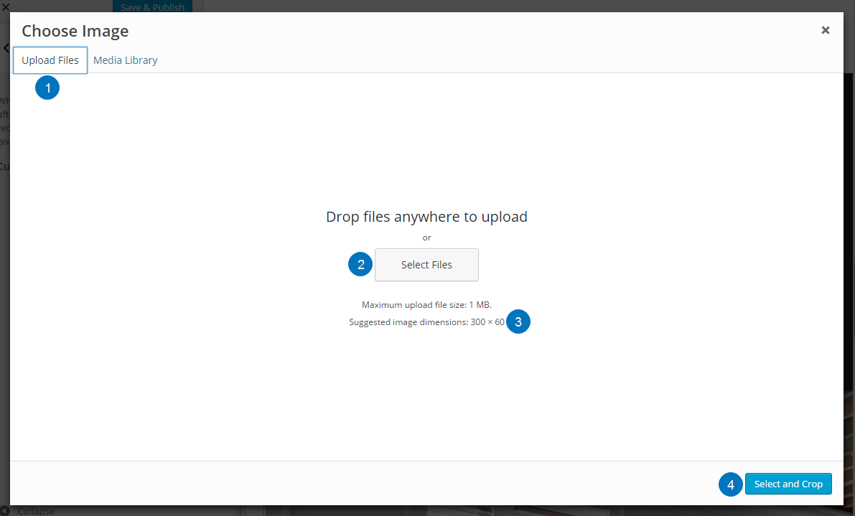
- Click the Upload Files tab to display the option to upload an image for use as a Header Image.
- Drag images from your computer’s file manager onto the white area of this screen OR click Select Files.
- The final size of the image that will be used in your header will display. Images of the exact size shown here will work best. Images that are not these dimensions will be resized and/or cropped in order to fit the size set for your theme.
- Click Select and Crop
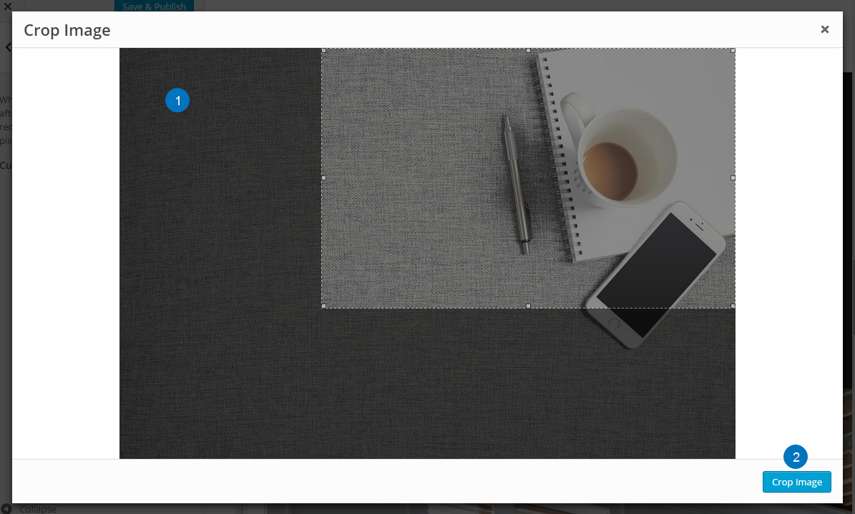
Cropping the Image
If your image is different dimensions than the suggested size, you may be asked to crop the image.
- Select the portion of the image you would like to use as your header.
- Click Crop Image.
- The image will be shown on the customize screen.
- Make sure to click Save & Publish to update your site.
Navigation Menus
The Workstation theme includes a Header Navigation menu area and a Before Header Navigation menu area.
- The Header Navigation menu will display in the site header next to the site title or header image.
- The Before Header Navigation menu will display above the site header. The theme demo does not use the Before Header Navigation menu area.
Manage Menu Locations
Go to Appearance > Menus and create your menus. Add your menu items and then save the menu.
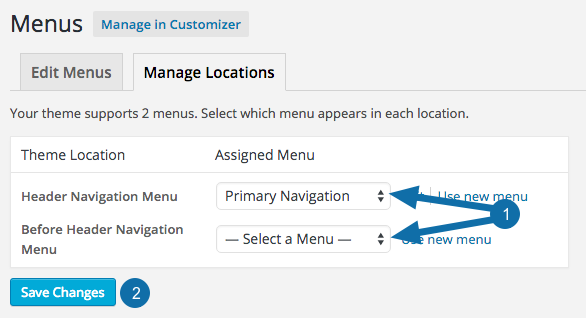
The default navigation areas can be enabled or disabled under Appearance > Menus > Manage Locations.
- Use the drop downs to select a menu you created. To disable the Navigation Menu locations, set the Header and Before Header Navigation Menus to the Select a Menu option in the drop downs.
- Be sure to click the Save Changes button to preserve your changes.
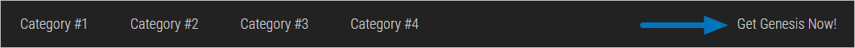
Align a Menu Item to the Right
The Workstation theme includes the option to display a menu item on the right side of the Before Header Navigation Menu.
Access More Options
To display a menu item on the right, you’ll need to add a CSS Class to the menu item under Appearance > Menus.
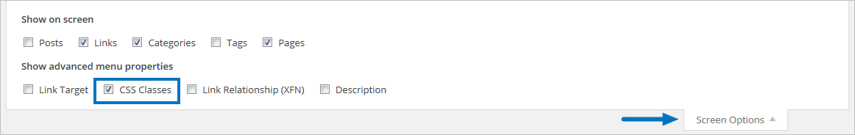
- Click Screen Options in the upper right corner of the Menus page to show more options for your menu items.
- Check the box for CSS Classes.
Add CSS Class to Your Menu Item
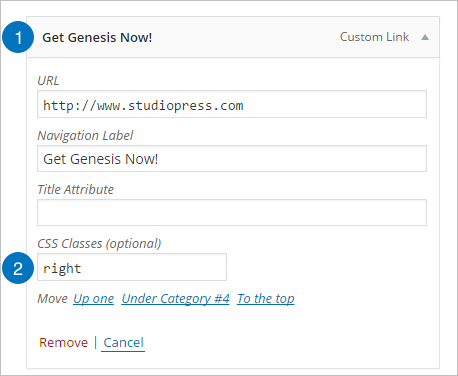
- Click the menu item you would like to highlight to view the available options.
- Add “right” to the CSS Classes field (without quotes).
Be sure to Save your menu once you’ve added the class to your desired menu item.
Front Page Layout
The Workstation Pro front (home) page is configured with several widget areas:
- Front Page 1: A full-width widget area with four (4) Text widgets configured to display text and lists.
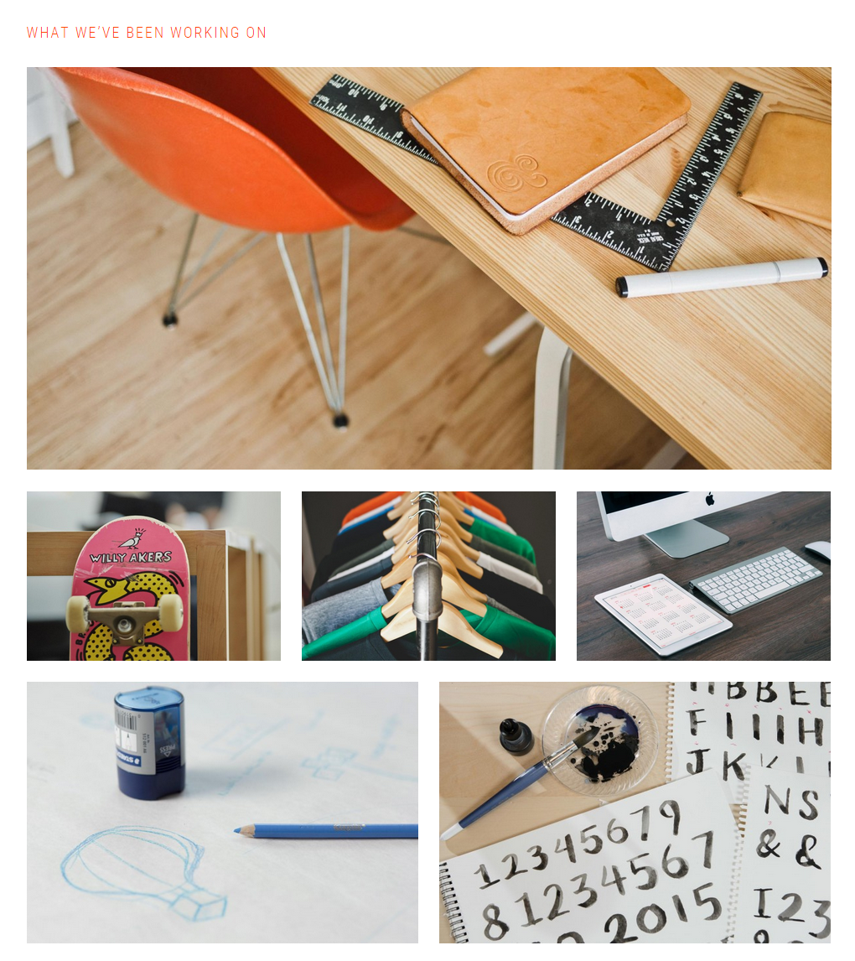
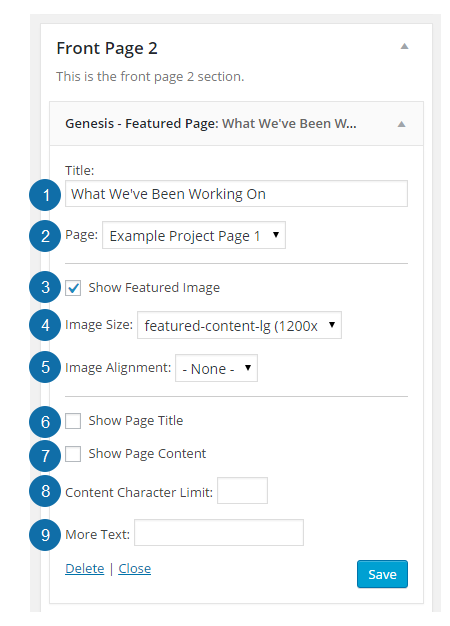
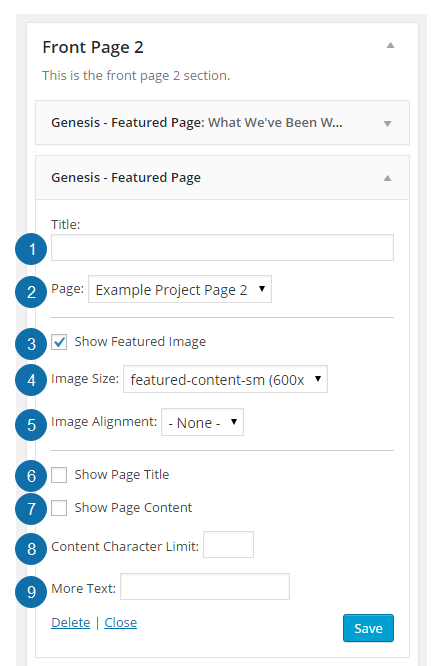
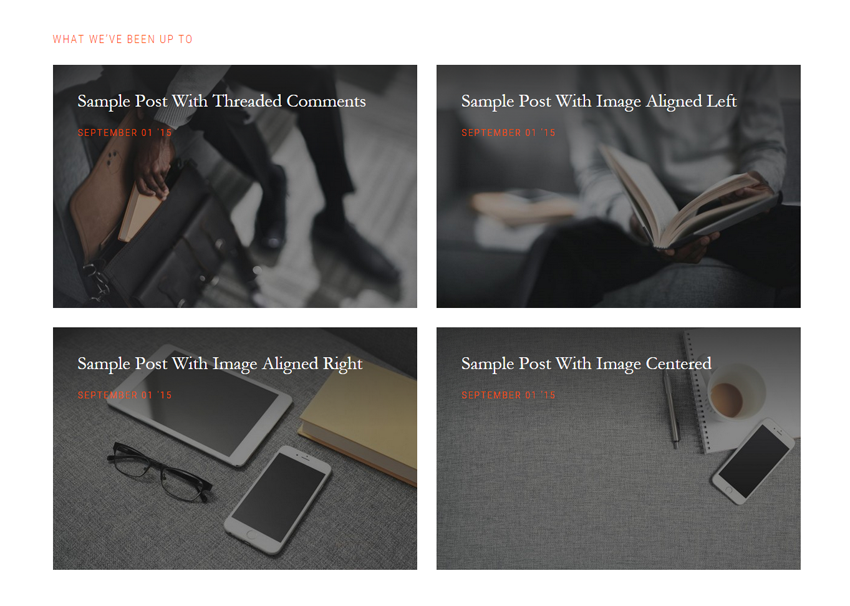
- Front Page 2: A full-width widget area with six (6) Genesis – Featured Page widgets configured to display the featured image of selected pages.
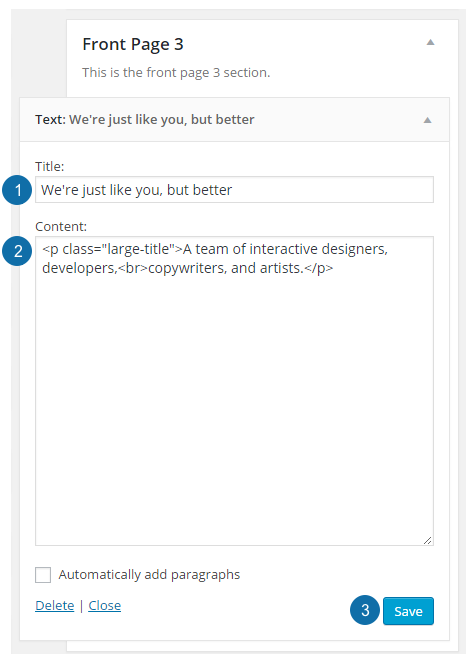
- Front Page 3: A full-width widget area with one (1) Text widget configured to display general text.
- Front Page 4: A full-width widget area with one (1) Genesis – Featured Posts configured to display the latest blog posts.
Note: If no widget areas are active in any of the front page specific widget areas, a blog-style front page will be displayed. If you wish to use a static page set under Settings > Reading for your front page, do not add widgets to the front page widget areas, since doing this will override the static page.
Front Page & Flexible Footer Layout Configurations
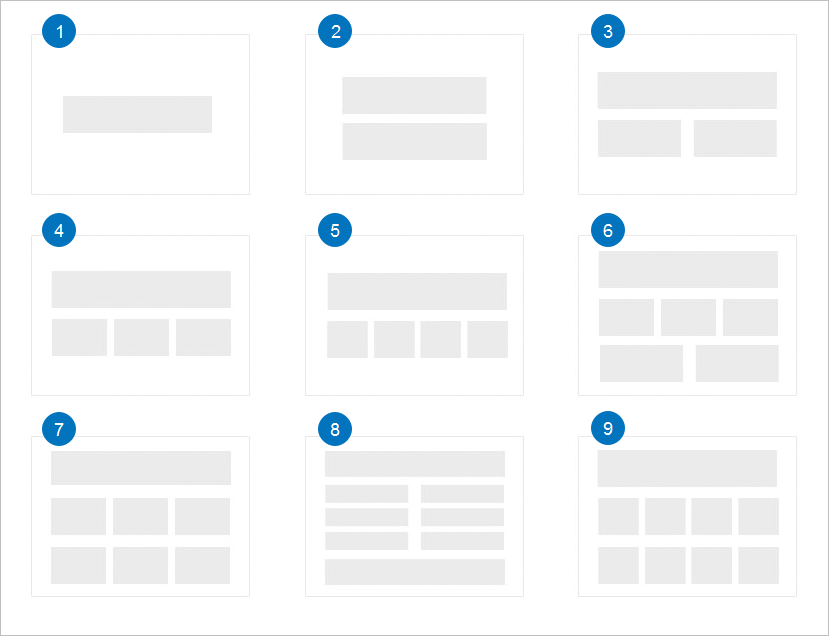
The front page and flexible footer widget areas are designed to change layout based on the number of widgets added to these areas. The image below illustrates the different layouts based on the number of widgets used.
- One widget displays a single full-width row.
- Two widgets will display as two (2) full-width rows.
- Three widgets will display as two (2) rows. The first row will display full width. The second row will display as two (2) columns equal to approximately one-half the width of the widget area.
- Four widgets will display as two (2) rows. The first row will display full width. The second row will display as three (3) columns equal to approximately one-third the width of the widget area.
- Five widgets will display as two (2) rows. The first row will display full-width. The second row will display as four (4) columns equal to approximately one-quarter the width of the widget area.
- Six widgets will display as three rows. The first and last row will display as full-width. The middle row will display as three (3) columns equal to approximately one-third the width of the widget area.
- Seven widgets will display as three rows. The first row will display full-width. The second and third rows will display as three (3) columns equal to approximately one-third the width of the widget area.
- Eight widgets will display as five (5) rows. The first and last row will display as full-width. The middle three (3) rows will display as two (2) columns equal to approximately one-half the width of the widget area.
- Nine widgets will display as three rows. The first row will display full-width. The second and third rows will display as four (4) columns equal to approximately one-quarter the width of the widget area.
Additional widgets will display in similar configurations to those above.
The Workstation Pro theme demo displays the following number of widgets in the home page and flexible footer widget areas.
- Front Page 1 widget area uses four (4) widgets.
- Front Page 2 widget area uses six (6) widgets.
- Front Page 3 widget area uses one (1) widget.
- Front Page 4 widget area uses one (1) widget.
- Flexible Footer widget area uses four (4) widgets.
Front Page 1 Widget Area
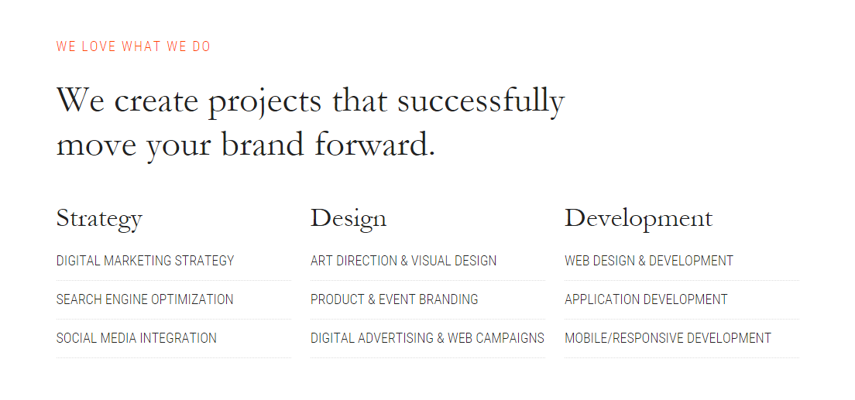
The Front Page 1 widget area in the Workstation Pro theme demo uses four (4) Text widgets to display text and lists.
The theme demo uses the following content in these text widgets, but you may use whatever message you wish.
Go to Appearance > Widgets to add Text widgets to this area.
To configure each widget, click on the title bar to open it and change the settings as desired:
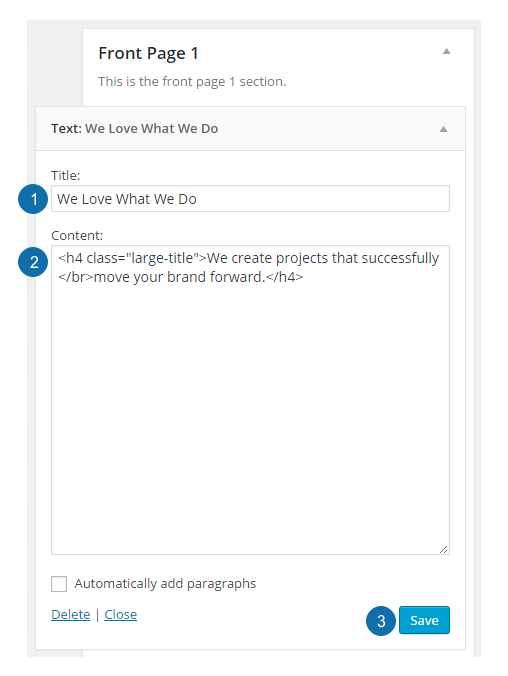
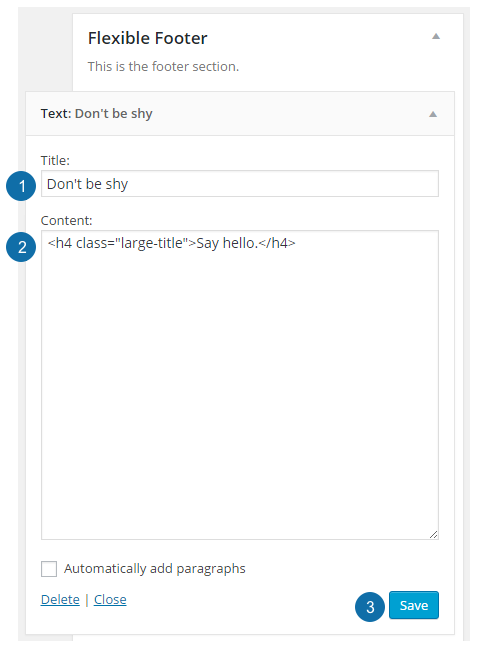
First Text Widget
- Title: The widget title is the small title text at the top of this widget.
- Content: The demo uses HTML to create a larger title which is displayed under the widget title.
- Click Save to preserve your settings.
The Workstation Pro theme demo uses the following content in the first Text widget:
| <h4 class=“large-title“>We create projects that successfully </br>move your brand forward.</h4> |
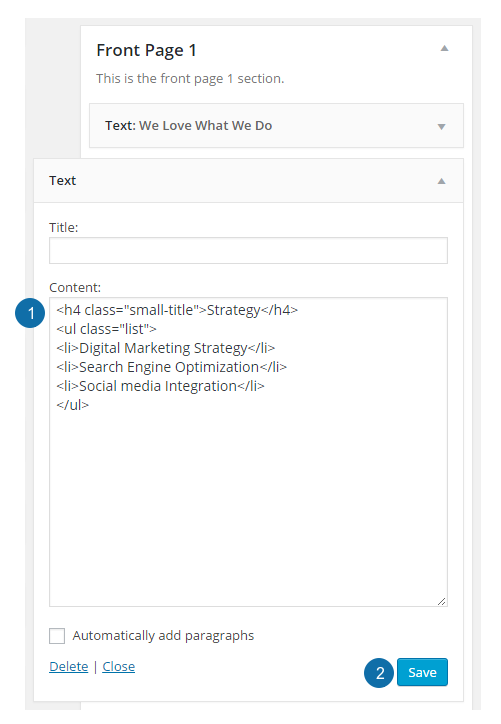
Second Text Widget
- Content: The demo uses HTML to create a title and an unordered list to highlight services offered.
- Click Save to preserve your settings.
The Workstation Pro theme demo uses the following content in the second Text widget:
| <h4 class=“small-title“>Strategy</h4> | |
| <ul class=“list“> | |
| <li>Digital Marketing Strategy</li> | |
| <li>Search Engine Optimization</li> | |
| <li>Social media Integration</li> | |
| </ul> |
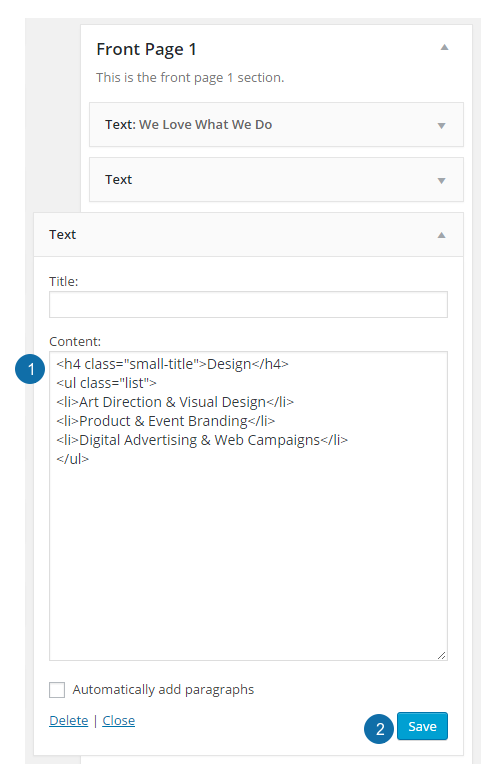
Third Text Widget
- Content: The demo uses HTML to create a title and an unordered list to highlight services offered.
- Click Save to preserve your settings.
The Workstation Pro theme demo uses the following content in the third Text widget:
| <h4 class=“small-title“>Design</h4> | |
| <ul class=“list“> | |
| <li>Art Direction & Visual Design</li> | |
| <li>Product & Event Branding</li> | |
| <li>Digital Advertising & Web Campaigns</li> | |
| </ul> |
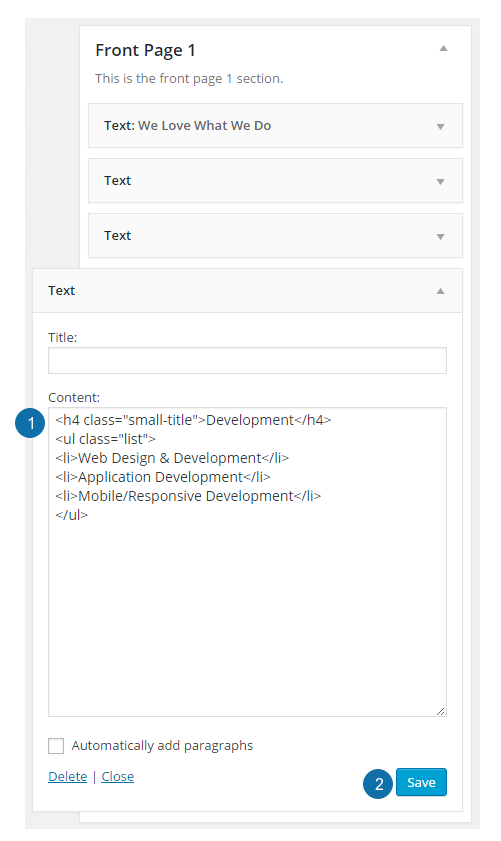
Fourth Text Widget
- Content: The demo uses HTML to create a title and an unordered list to highlight services offered.
- Click Save to preserve your settings.
The Workstation Pro theme demo uses the following content in the fourth Text widget:
| <h4 class=“small-title“>Development</h4> |
| <ul class=“list“> |
| <li>Web Design & Development</li> |
| <li>Application Development</li> |
| <li>Mobile/Responsive Development</li> |
| </ul> |