Following are the instructions for setting up your site to resemble the Executive Pro theme demo.
You may wish to have the Executive Pro theme demo open for reference while setting up your theme. The setup documentation for this theme has been broken down into the following sections:
- Pre-Installation Setup
- Theme Installation
- How to Import Demo Content
- How to Configure the Genesis Theme Settings
- How to Configure the Site Title Header Text
- How to Use a Custom Header Image
- How to Use a Background Image or Color
- How to Configure the Navigation Menus
- How to Configure the Home Page
- How to Configure the Home – Slider Widget Area
- How to Configure the Home – Top Widget area
- How to Configure the Home – Call To Action Widget Area
- How to Configure the Home – Middle Widget area
- How to Configure the Primary Sidebar Area
- How to Configure the Footer Widget Areas
- How to Create A Portfolio Archive Page
- How to Configure the Portfolio Archive Settings
- How to Create A Portfolio Post
- How to Create a Blog Page
Pre-Installation Setup
Compatibility
Make sure you have the following installed:
- WordPress version 3.6+
- Genesis Framework version 2.0+
Plugins
Before you begin, you will need to install and activate the following plugins Of course, you may substitute your favorite plugin, but this is the one used in the Executive Pro theme demo:
How to Configure the Genesis Theme Settings
In your WordPress admin, navigate to Genesis > Theme Settings. Configure the Theme Settings as follows:
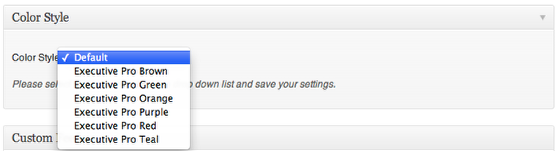
Color Style
- Click on the Color Style Dropdown to select an alternative color scheme for your site.

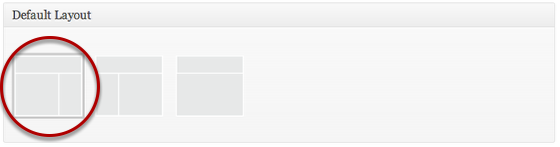
Default Layout
- Click a thumbnail to select the Default Layout. The Executive Pro theme uses the Content > Sidebar option.

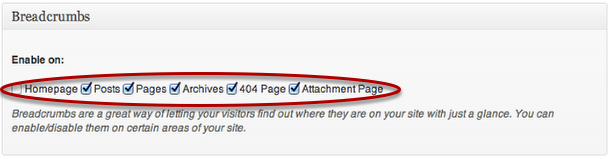
Breadcrumbs
The Executive Pro theme demo is configured to display Breadcrumbs on Posts, Pages, Archives, 404 Page, and Attachment Pages.

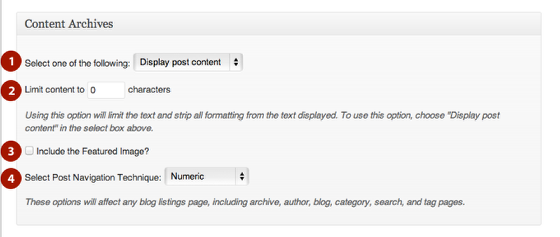
Content Archives
- For Content Archives, the default setting of “Display post content” is used by the demo.
- Leave the “Limit content to __ characters” option blank or set to 0.
- Leave “Include the Featured Image?” checkbox unchecked.
- Using the drop down box, select “Numeric” for the “Post Navigation Technique.”
Be sure to click the “Save Settings” button to preserve your changes.

How to Configure the Site Title Header Text
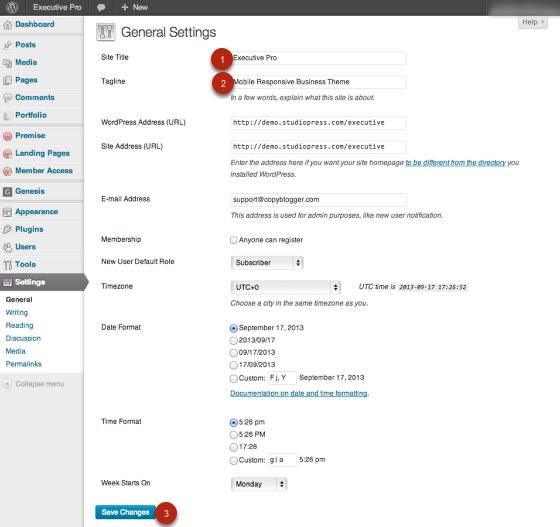
The site title and description for your site can be set by navigating to Settings > General.
- The Site Title will display in the upper left corner of your site.
- The Tagline Setting will not not displayed when using the Executive Pro Theme.
- Be sure to click the “Save Settings” button to preserve your changes.

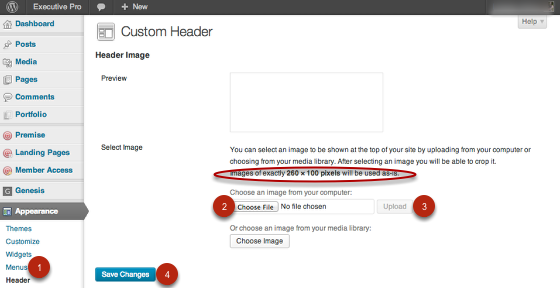
How to Use a Custom Header Image
If you prefer a Logo Image rather than a text based SIte Title it is possible to use a small logo style image that will display in the upper left corner of the site.
- Navigate to Appearance > Header menu in your WordPress admin panel
- Click “Browse” and Navigate to the image you would like to use for a Logo. Images of exactly 260 × 100 pixels will give the best results. Other sizes will be cropped in the upload process to create an image of the correct size.
- Click “Upload” to copy the image from your computer to your website.
- Be sure to click the “Save Settings” button to preserve your changes.

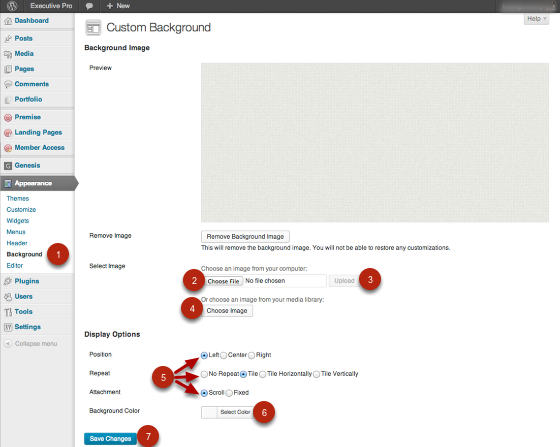
How to Use a Background Image or Color
The Executive Pro theme demo can be configured to display an image behind the content area of the site.
- Navigate to Appearance > Background in your WordPress admin panel.
- Use the “Browse” button to select the background image you wish to use from your computer.
- Once the image has been selected click the “Upload” button to load the image for use on your site.
- Alternatively you can use the “Choose Image” button to select the background image you have loaded to your site previously.
- The Display Options settings for Position, Repeat, and Attachemnt can be set depending on the optimal settings for the image you have chosen.
- To select a Background Color to show around, or instead of a background image in click “Select Color” and choose a color or enter a hexidecimal color code.
- Click the “Save Changes” button to preserve your changes.
Note: This background image does not need to be a specific size since the theme is responsive and will crop, shrink, and grow the image as needed.

How to Configure the Navigation Menus
In the Executive Pro theme, the Primary and Secondary Navigation menu areas are not used in the demo.
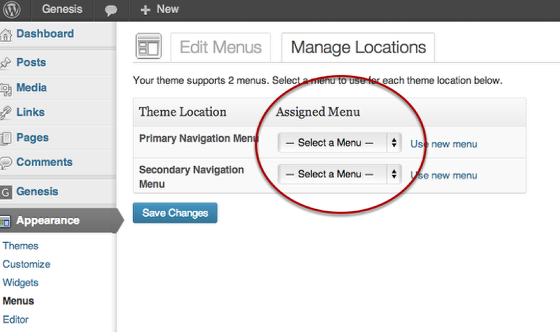
The default navigation areas can be disabled by navigating to Appearance > Menus > Manage Locations. Set both Primary and Secondary navigation to the “Select a Menu” option in the drop down to disable the default Primary Navigation Menu location.
A Menu set in the Primary Navigation Menu location will display just below the header area of your site.
A Menu set in the Secondary Navigation Menu location will display just above the footer credits at the bottom of the page and will display one level deep without sub-menus.
Be sure to click the “Save Settings” button to preserve your changes.
Note: Executive Pro version 3.0 displayed the Secondary Navigation Menu after the header, below the Primary Navigation.

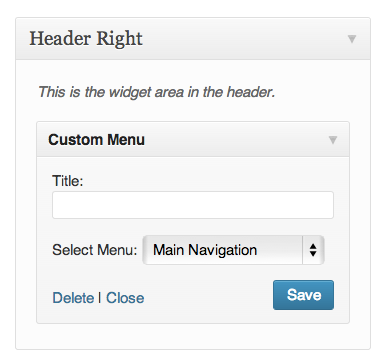
The main navigation used in the demo of the Executive Pro theme is a custom Menu widget placed in the header right widget area.
Go to Appearance > Menus and create a new menu. Add your menu items.
Navigate to Appearance > Widgets. Choose the Custom menu widget and drag it to Header Right. In the widget settings, choose the navigation menu you created.
Be sure to click the “Save” button to preserve your changes.

How to Configure the Home Page
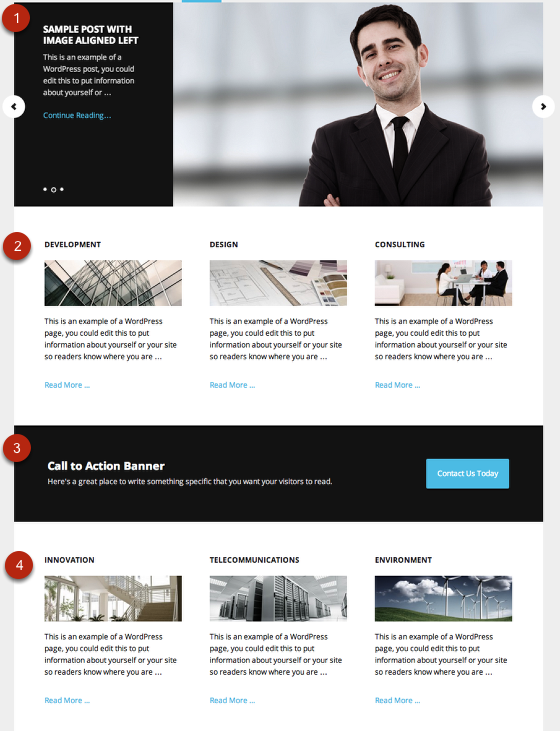
The Executive Pro theme demo home page is configured via several widget areas.
- Home – Slider: A full width widget area configured using the Genesis Responsive Slider widget
- Home – Top: A full width widget area configured to display 3 Featured page widgets horizontally across the home page.
- Home – Call To Action: A full width widget area configured to display a call to aciton and link to a location of your choice.
- Home – Middle: A full width widget area configured to display 3 Featured page widgets horizontally across the home page.
Note: If no Widget areas are active in any of the Home Page Specific Widget Areas a Blog Style Home page will be displayed. If you wish to use a Static Page for your home page do not add widgets to the Home Page widget areas since this will override the Home Page setting.


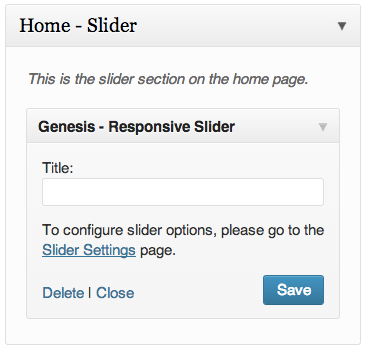
How to Configure the Home – Slider Widget Area
To activate the Slider feature of the Executive Pro Theme Home page add the Genesis – Responsive Slider widget to the Home – Slider widget area. The Post Excerpt is hidden in mobile display in the Executive Pro Theme

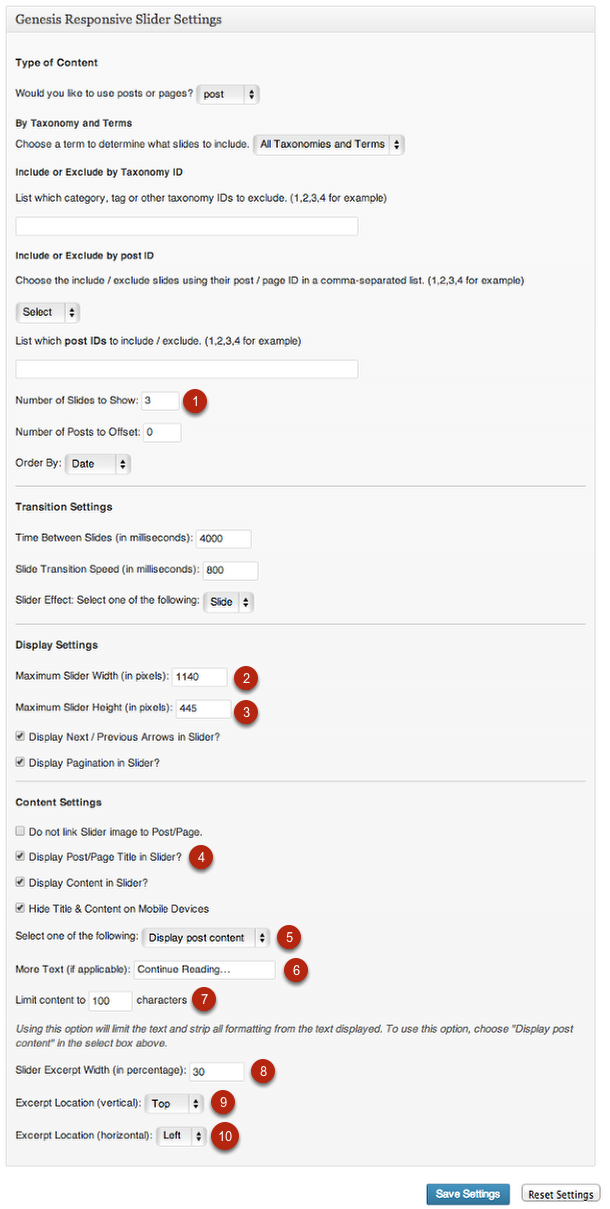
How to Configure the Genesis Responsive Slider Settings
The Executive Pro theme includes all of the settings necessary in order to display the Genesis Responsive Slider widget as it is displayed in the Executive Pro theme demo. If the settings do not match the settings below navigate to Genesis > Slider Settings in your WordPress admin panel and click the Reset Settings button.
- Number of Slides to Show: 3
- Maximum Slider Width (in pixels): 1140
- Maximum Slider Height (in pixels): 445
- Display Post/Page Title in Slider? Yes
- Display Post Content
- More Text: Continue Reading…
- Limit Content to 100 Characters
- SLider Excerpt Width (in percentage): 30
- Excerpt Location (vertical): Top
- Excerpt Location (horizontal): Left
- Be sure to click the “Save” button to preserve your changes.
Note: You may wish to Install and Run the Regenerate Thumbnails plugin in order for the featured images to be available in the appropriate size for the slider and other sections of the home page.

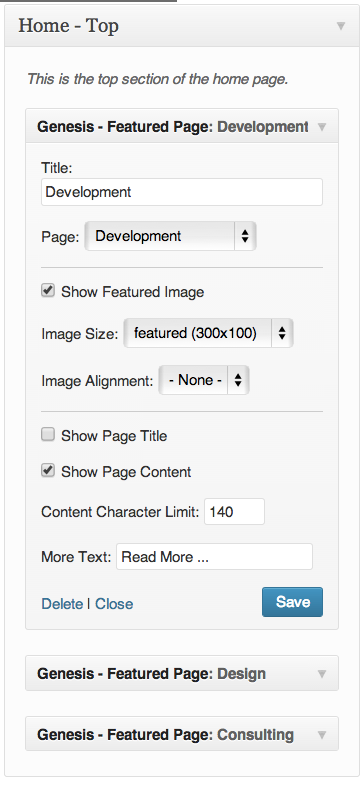
How to Configure the Home – Top Widget area
The Home – Top widget area will display 3 widgets horizontally across the Home Page just below the Slider. The Executive Pro Theme demo is configured to display featured pages in this area.

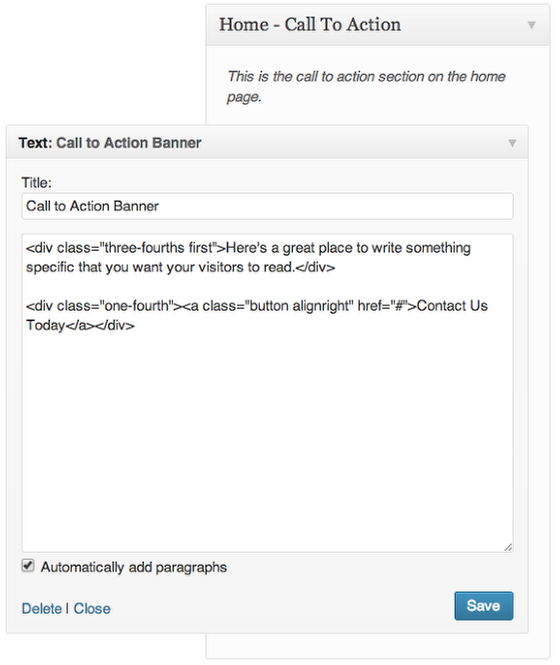
How to Configure the Home – Call To Action Widget Area
Sample Content for Call to Action Banner:

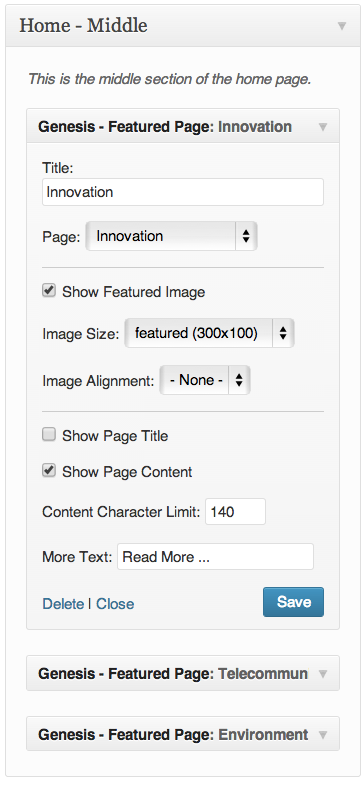
How to Configure the Home – Middle Widget area
The Home – Middle widget area can be configured to display 3 widgets horizontally across the Home Page just below the Call to Action widget area. The Executive Pro Theme demo is configured to display featured pages in this area.

How to Configure the Primary Sidebar Area
The following widgets are used in the Primary Sidebar area that displays to the right side of the content area.
- Genesis eNews Extended
- Search Widget
- Recent Posts Widget

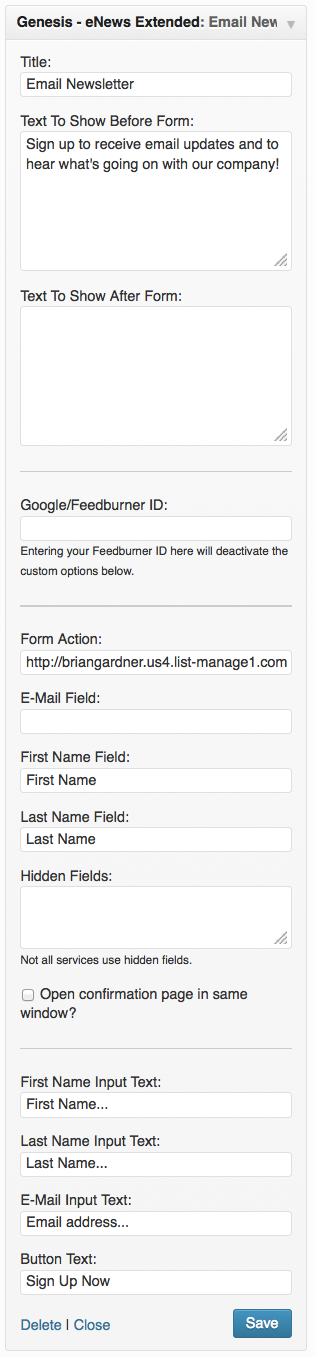
Genesis eNews Extended Widget Settings:
Be sure to click the “Save” button to preserve your changes.

Search Widget Settings:
Be sure to click the “Save” button to preserve your changes.

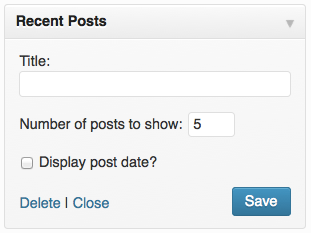
Recent Posts Widget Settings:
- Number of posts to show: 5
Be sure to click the “Save” button to preserve your changes.

How to Configure the Footer Widget Areas
The Executive Pro theme demo uses the included 3 Footer Widget areas. The following outlines the widgets used in the Executive Pro Theme Demo. You may use any widgets you like in these areas.

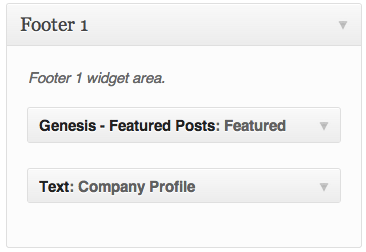
Footer 1 Widget Area:
- Genesis – Featured Posts Widget
- Text Widget
Be sure to click the “Save” button to preserve your changes.

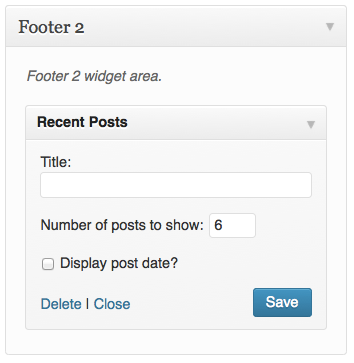
Footer 2 Widget Area Settings:
- Recent Posts Widget
Be sure to click the “Save” button to preserve your changes.

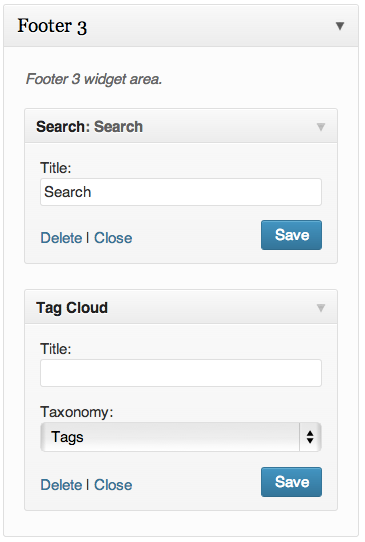
Footer 3 Widget Area Settings:
- Search Widget
- Tag Cloud Widget
Be sure to click the “Save” button to preserve your changes.

How to Create A Portfolio Archive Page
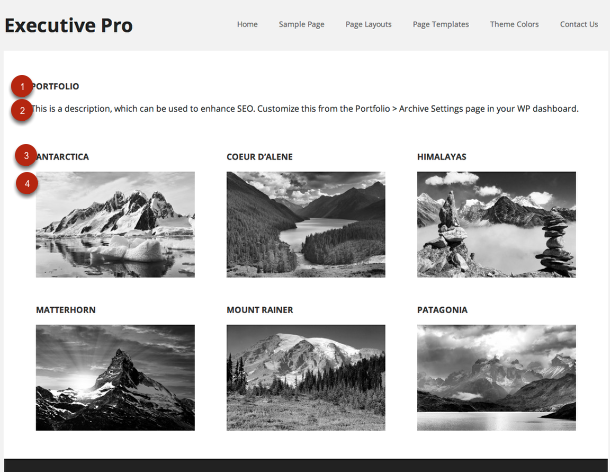
The Portfolio Page will be created automatically similar to a posts archive page once one or more Portfolio Posts have been published. The URL for the Portfolio Page will be Your Site URL followed by /portfolio/
Ex: http://demo.studiopress.com/executive/portfolio/
- Archive Name can be set by Navigating to Portfolio > Archive Settings in your WordPress admin panel
- Archive Intro Text can be set by Navigating to Portfolio > Archive Settings in your WordPress admin panel
- Portfolio Post Title
- Porftolio Post Featured Image
Note: After activation of the Executive Pro theme you may need to navigate to the Settings > Permalinks page in your WordPress admin panel and save the settings for the Portfolio feature to work correctly.

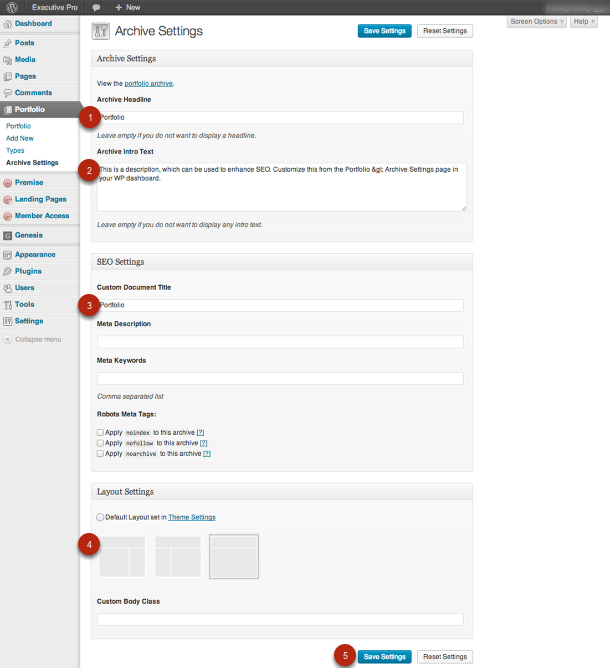
How to Configure the Portfolio Archive Settings
- Archive Headline will display at the top of the Porfolio Archive Page
- Archive Intro Text will display below the Archive Headline and above Portfolio Posts on the Portfolio Archive Page
- Custom Document Title will be display as the Page Title in the Web Browser
- The Executive Pro Theme Demo is configured to display the Portfolio Archives layout as Full Width Content
- Be sure to click the “Save Settings” button to preserve your changes

How to Create A Portfolio Post
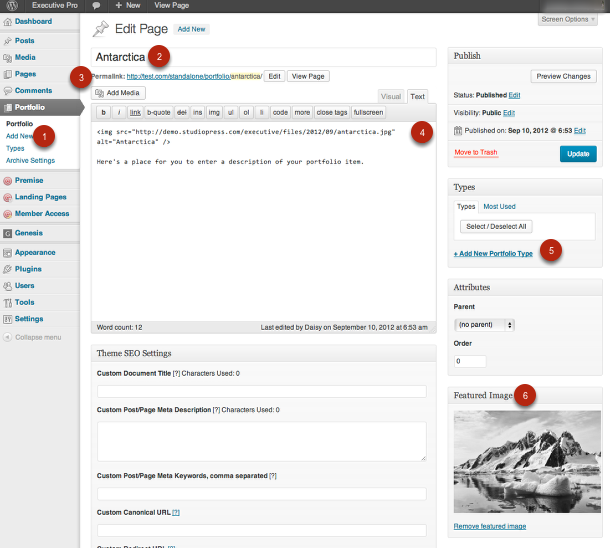
Individual Portfolio Posts can be added in the same way as WordPress Posts and Pages.

- Navigate to Portfolio > Add New to create a new Portfolio Post
- Enter a Title to be displayed at the top of the Portfolio Post and on Portfolio Archive Pages
- Edit the permalink if desired. The default will be a web-friendly version of the Portfolio Post Title
- Enter Content for your Portfolio Post. Our Sample include an Image and Description text. (See Below)
- Portfolio Posts can be Categorized by Type
- Set a Featured Image to be displayed on Portfolio Archive Pages
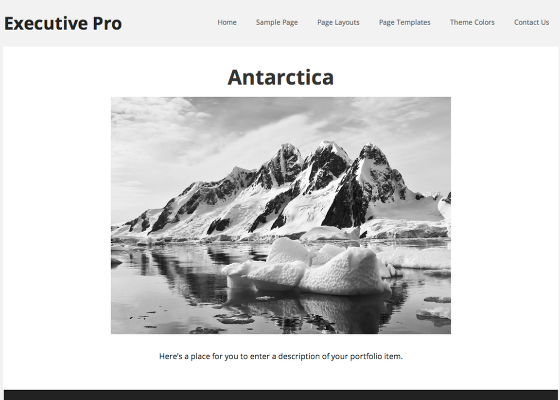
Sample Content for a Portfolio Post
| <img src=“http://demo.studiopress.com/executive/files/2012/09/antarctica.jpg“ alt=“Antarctica“ /> | |
| Here’s a place for you to enter a description of your portfolio item. |

How to Create a Blog Page
When using a widgetized home page it can be helpful to create a general blog style page to display elsewhere on your site. For instructions on how to create this page follow the following steps:
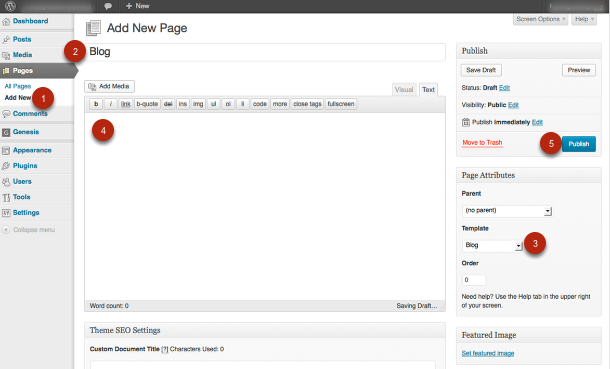
- Navigate to Pages > Add New in your WordPress Admin Panel
- Create a New Page named “Blog”
- In the right sidebar of the Page edit screen select the Blog option in the template dropdown menu.
- Leave the Content of this page blank, it will not be displayed when using the Blog page template.
- Publish the page.
Once the page has been published you can view the page to see a blog style list of recent posts. Link to this page in the custom menu of your choice.